В чем прикол Android 12L? Разбор
Давайте посмотрим на новости от Google за последнее время.
- 19 октября — официально выходит Android 12. Но не на твоем смартфоне.
- 28 октября — в продаже появляются Pixel 6 с Android 12 на борту. Но на твоем смартфоне все еще нет.
- 6 декабря — Android 12 получает первое обновление. Но не твой смартфон (ну вы поняли). И знаете что дальше?
- 8 декабря — выходит новая версия Android — 12L. В виде беты.
Что же это за «L» такой? И почему важно было так быстро его запустить и сделать главным анонсом конференции Android Developer Summit в октябре. Официально это обновление для больших и складных экранов, но на самом деле не только. Оказывается, в нем много фишек и для обычных смартфонов.
Я поставил бету на Pixel, а на планшете запустил эмулятор для большого экрана. Поэтому сегодня разберемся, что это такое и выясним почему оно такое важное?
12L скорее всего значит 12 Large. С данным обновлением Google обеспокоилась двумя типами устройств: планшетами и складными смартфонами. Об этой версии много говорили на Android Developer Summit, который прошел осенью. Это обновление получат все устройства — не только большие. Просто оно имеет выделенное название и уже есть таймлайн. Будет еще две беты — в январе и в феврале. А релиз видимо стоит ожидать в марте-апреле.
Зачем? Удивительно. Но рынок складных смартфонов растет. Мы об этом говорили… Вот, кстати, новый отчет подъехал: в 2021 продажи складных смартфонов должны вырости в 3,5 раза. Вендоры это понимают. Помимо Samsung появились складные смартфоны от Motorola, OPPO, HUAWEI и даже Microsoft.
Основа

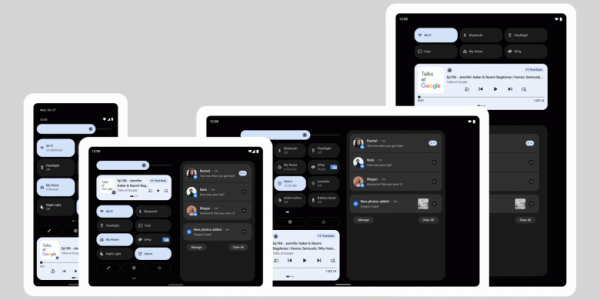
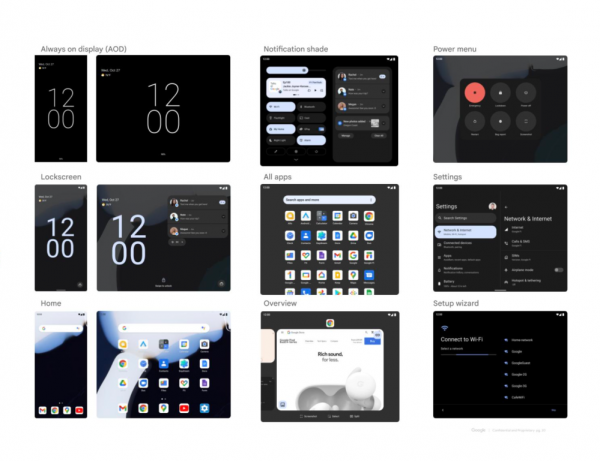
Основа Android 12L — это специальный интерфейс, рассчитанный под большие экраны. Уведомления и быстрые настройки разделены, аналогично — меню настроек, также адаптированы и отдельные приложения — например Gmail.
Режим многозадачности выглядит удобней. Текущее приложение — большое, а остальные в виде маленьких превью.
Второй момент — адаптация именно под складные гаджеты, а также под складные смартфоны, которые бывают в трех положениях: сложенный, разложенный и полусложенный. Учитывается и то, что пользователь часто переходит из состояния в состояние. Для каждого нужно свое состояние интерфейса, а также грамотное поведение при переходе между ними.
Третий пункт — многооконность. На самом деле, главная проблема с многооконностью — ее сложно запускать. На это требуется много кликов. И это исправили для больших экранов.
Док с приложениями остается внизу и всегда остается виден. Привет iPad OS.

Другой способ — в режиме Overview появилась кнопка — Split для быстрого разделения. Двойной тап по полоске разделения — меняет приложения местами. Все приложения будут работать в режиме разделения экрана независимо от того включена эта штука разработчиком или нет. Даже в недавно запущенных: пары приложений отображаются отдельной группой!

Теперь другие фишки, не связанные с большими экранами и тут мы подходим к важному вопросу.
Что такое DP?

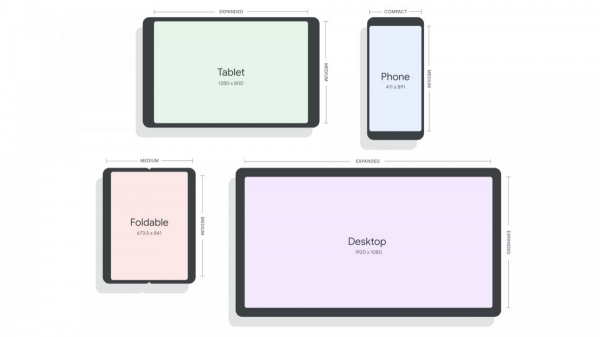
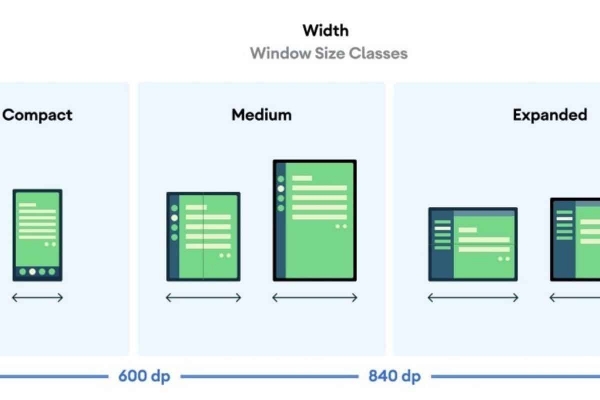
Отдельный вопрос — как система понимает, что перед ней большой экран? И как вообще адаптировать интрфейс: ведь разрешение и плотность пикселей бывают самые разные.
Смотреть на диагональ или на ширину в дюймах? По разрешению по плотности пикселей на дюйм?
Для этого есть специальная величина DP — Density-independent pixels. 1 DP — это один физический пиксель на экране с плотностью 160 пикслеей на дюйм. А дальше считают размер экрана устройства в этих самых DP. Ширину экрана в пикселях делят на плотность пикселей (на дюйм) и умножают на коэффициент.
Формула: dp = (width in pixels * 160) / screen density

Это нужно для того, чтобы на разных экранах интерфейсы были одинаковых размеров. Например, полоска имеет одинаковую физическую ширину на планшете и на смартфоне, потому что ее ширину разработчик указал не в пикселях, а в dp. Соответственно разработчик может узнать размер экрана устройства в этих единицах.
И если ширина экрана больше 600 DP, Android считает это планшетом и применяет параметры интерфейса как для широкого экрана. С этим можно поиграться в настройках разработчика. И превратить смартфон в планшет.
На смартфоне

Но есть и приятные мелочи. Например хаптик работает чуть по-другому. Система начала дублировать виброотклик легким звуком вибро.
Овервью — вибрирует при листании приложений. Очень кайфово.
Свайп — Выкидываешь приложение, а другой свайп открывает список приложений. При переключении приложении свайпом — тоже!
Подменю вылезают интуитивно: оттуда, где они нажаты. Например: настройки Wi-Fi или записи экрана.
Обои теперь можно будет выбирать прямо на рабочем столе.
Выводы

Многое появилось, но не хватает простой и понятной функции Drag-n-Drop. Но возможно эта фишка появится в новой версии беты, которая выйдет уже в январе.
Post Views: 280