Философия iOS vs ANDROID | РАЗБОР
Что круче iOS или Android?
В этом вопросе мы люди предвзятые. Борино сердечко отрадно Pixel’ям, а вот Валера очень уж любит яблочки сорта «купертиновка». Но есть в нашей команде человек, которому можно доверить ответ на главный религиозный вопрос 21 века. Это наш бессменный автор и редактор — Антон Евстратенко.
Наш преданный зритель, знает, что Антон с нами уже давно, и он написал кучу крутых разборов, которые вам очень полюбились. Поэтому поприветствуем, Антон Евстратенко и его первый ролик в качестве ведущего.
Привет обитатели интернета и мобильных сетей! iOS против Android. Замечали такую штуку? Вроде бы уже нет никакой разницы, чем пользоваться iPhone или Android.
Всё плюс-минус всё одно и тоже: иконки, приложения, шторка уведомлений, вот даже виджеты на iOS завезли. Но тогда почему пользователи iOS теряются при переходе на Android и не могут разобраться в запутанной логике системы. А пользователи Android, наоборот, бесятся от того, что iPhone ничего не умеет и всё как то не на своём месте?
Поэтому мы решили глубоко копнуть. В общем, мы подробно изучили гайдлайны по iOS и Android и раскопали много всего интересного. Разобрались в философии, сравнили компоненты, изучили физику и механику систем. А значит сегодня мы сможем ответить на вопрос, чем iOS отличаются от Android на фундаментальном уровне.
И сегодня мы расскажем как Google научился нарушать законы физики? Поймем почему iOS такая неповоротливая и причем тут уважение? Узнаем как Android научился тянуться и почему в девайсах от Apple такие странные разрешения дисплеев?
Философия iOS
Прежде чем закапываться в отличия iOS и Android. Давайте посмотрим, что про эти системы думают их создатели. На самом деле и туда, и туда создатели заложили определенную философию! И она в iOS и Android кардинально отличатся. А узнали мы об этом из официальных гайдлайнов.
Для Apple это Human Interface Guidelines (HIG), “гайдлайны по человеческому интерфейсу”. Чувствуете, да? — “Человеческому”. В центре должен быть человек, чтобы ему было удобно, понятно, приятно. Самый настоящий гуманизм во плоти. Прекрасная идея! Но как этого добиться?
Тут Apple предлагает придерживаться трех основных установок. Интерфейс должен быть:
- разборчивым
- уважительным
- и объёмным.
Очень уж обобщенно, да? Сейчас поясню.
Разборчивым, значит, всё должно быть читаемым понятным, аккуратным. И вообще, минимум рамок градиентов, теней и вообще всего, что отвлекает от контента.
Уважительным, имеется ввиду, к пользователю. А добиться этого можно за счет плавных анимаций, они должны помогать пользователю понять контент, а не играть с ним наперегонки. Теперь понятно, почему анимации в iOS пользователю Android кажутся такими медленными, да?
А ощущение объема и глубины Apple предлагает достигать за счет четкого разделения на слои, иерархии и, опять же, реалистичных анимаций.
Иными словам, iOS ставит во главу угла комфорт пользователя, который достигается функциональным минимализмом. Очень логичная, понятная, можно сказать прагматичная философия.
Философия Android
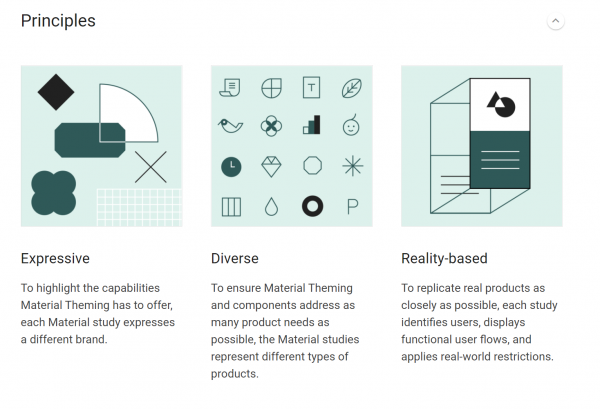
То ли дело Android. Тут всё куда веселее. Google свою философию называют Material Design. И сейчас мы наблюдаем уже её третью версию, широко известную как Material You. Но в гайдлайнах она называется Material Design 3.
Так вот, в отличие от “человеческого дизайна”, где в центр ставят человека, в “матириал дизайне” как думаете в чем основная фишка? В материале!
Что??? Каком еще материале? Да, звучит странно, но на самом деле идея очень прикольная.
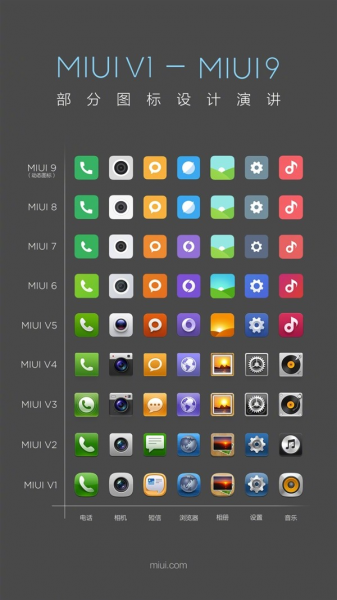
Помните раньше на iPhone и Android в дизайне UI главенствовал скевоморфизм? Это когда элементы интерфейса имитировали материалы реального мира? Всё было такое прикольное, объёмное. Джобс еще говорил, что иконки в iOS настолько хороши, что вы захотите их лизнуть.

Так вот, по мере того как люди стали взаимодействовать с экранами смартфонов больше чем с материалами в реальной жизни, стояло понятно, что больше лизать экраны никто не хочет и нет никакого смысла имитировать реальные материалы в виртуальном мире.
Нужно было решение. Тогда в iOS 7 Сэр Джони Айв просто решил все делать простым и максимально минималистичным.
А вот в Google пошли куда дальше и придумали абсолютно сумасшедшую идею! Они решили, раз материалы физического мира для интерфейсов больше не подходят, давайте создадим свой новый цифровой материал, из которого мы мы будем собирать интерфейсы!
И я думаю, вы уже догадались, что весь интерфейс Android создан только из этого нового материала. Отсюда и название Material Design.
Что же это за материал такой? На самом деле он обладает рядом суперспособностей:
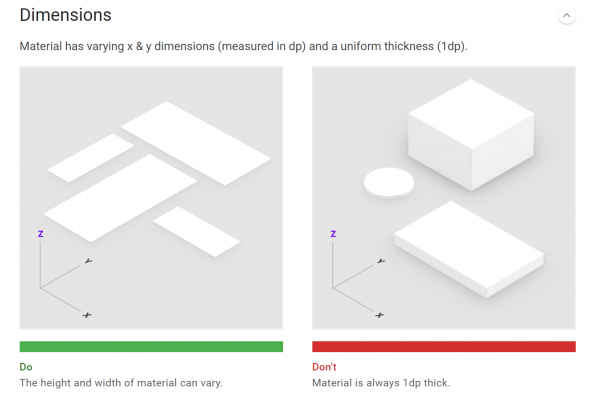
- Он может бесконечно тянуться и у него бесконечное разрешение. А значит он подойдет для экрана любого размера.
- Он может менять свою форму, и как следствие становиться чем угодно — хоть кнопкой хоть подложкой.
- И даже он может склеиваться с таким же материалом.
Правда есть и ограничения. Например, он не может себя вести как газ, жвачка или жидкость, и даже не может сворачиваться как бумага. Опять же почему? Потому что это свойства материалов из реального мира, а не цифрового.
Окей, креативно и круто. Но в чём тут философия? А вот в чём!
Google со своим Material Design (в отличие от iOS, где в центр ставят опыт пользователя), в центр ставит разработчика, которому как-бы говорит: Зацени! Мы придумали цифровой мир, с кучей приколов и удобными инструментами. Играйся!
Но для чего всё это? А для того чтобы разработчики действительно стали играться и создавать свой уникальный Android. И в этом случае мы как пользователи, получим главное преимущество Android перед iOS — разнообразие. Вот такая многоходовочка от Google.
Наскучил Android — не проблема, поменяй обоину, получишь новое оформление. Хочется большего? Смени прошивку. Еще большего? Смени девайс. И каждый раз ты получишь новый Android.

Иными словами, ключевая философия Android — это разнообразие для пользователя, которое достигается при помощи системы, поощряющей креатив разработчиков. Поэтому фрагментация Android — не баг, а фича.
Отличия в философии
Итак, обе философии “комфорт и минимализм” в iOS и “разнообразие и креатив” в Android прослеживаются во всём, даже в том как написаны гайдлайны.
Гайдлайны от Apple — это довольно сухое и абстрактное описание общих принципов. На каждый раздел буквально по одной страничке. У нас есть то-то, делать надо так-то. Всё что не разрешено — запрещено. А в качестве примера приводятся приложения Apple.
Apple включают максимальную защиту от разработчика-креативщика, чтобы тот ненароком не навредил пользователю и как бы говорят, мол: “Делать только так и никак иначе. И постарайтесь сделать хотя бы на нашем уровне”.
А вот гайдлайны Android — полная противоположность. Тут всё максимально подробно расписано и разжевано.
Каждый раздел — это целый сайт, с подразделами, массой примеров и даже интерактивными инструментами, упрощающими жизнь разработчика. “Вот прикольный инструмент, можешь сделать так. А вот еще инструмент, можешь так”.
Все что не запрещено — разрешено. Вышел Material Design 3, но можно использовать Material Design 2.
В качестве примера, как надо делать, приводятся сторонние приложения. Google буквально провоцирует разработчика выходить за рамки, и призывает: “Развлекайся, сделай лучше чем мы”.
Вот такие две разные философии. Но поверьте, это далеко не главное отличие iOS от Android. Поэтому, погнали дальше.
Физика
Итак, несмотря на кардинально разные принципы в основе обеих систем. Мы видим, что время всё расставляет на свои места. iOS становится менее ограниченной, а вот Android всё более вылизанным.
Тем не менее, обе системы в использовании ощущаются по-разному. И виной тому три фундаментальные причины. И первая из них — физика.
Начнем с iOS. Несмотря, на то что один из принципов “человеческого дизайна” это объем, а точнее глубина. Тем не менее, интерфейс iOS по большей части плоский. Почему так?
Каждый экран в iOS — это отдельная карточка, на которой все элементы расположены в одной плоскости, за исключением шапки и подвала.
Поэтому, в iOS практически нет теней, либо они есть, но едва заметные. Такой подход влечет за собой кучу ограничений. В интерфейсе ничего не может вылететь поверх основной плоскости помимо уведомления или другой карточки.

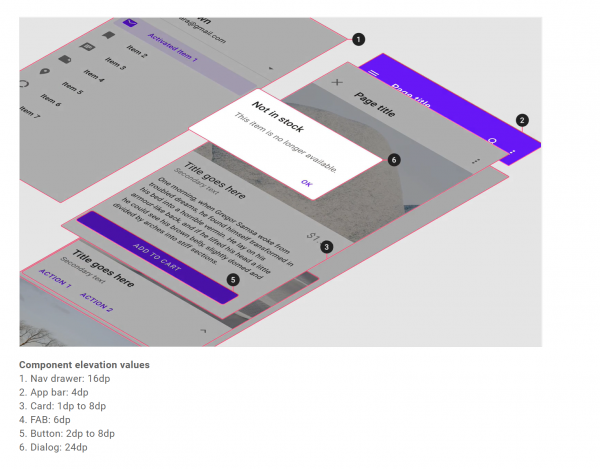
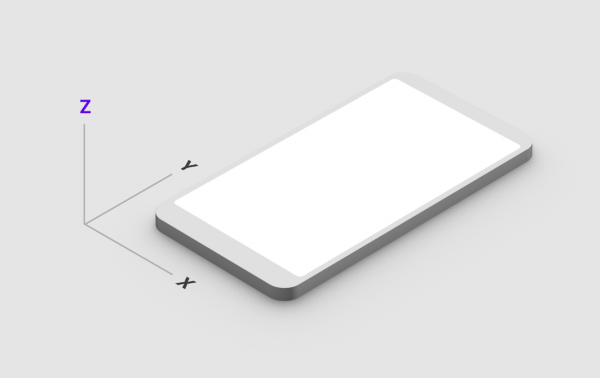
В Android же всё куда сложнее. Каждый экран тут многослойный. Элементы могут свободно перемещаться летать друг над другом, влезать с любой стороны и улететь в никуда.


Есть только одно ограничение, интерфейс не должен ощущаться глубже, чем толщина корпуса вашего смартфона.

Кстати, поэтому материал не может быть толстым, у него всегда фиксированная толщина в 1 dp. Что такое dp мы еще разберем.

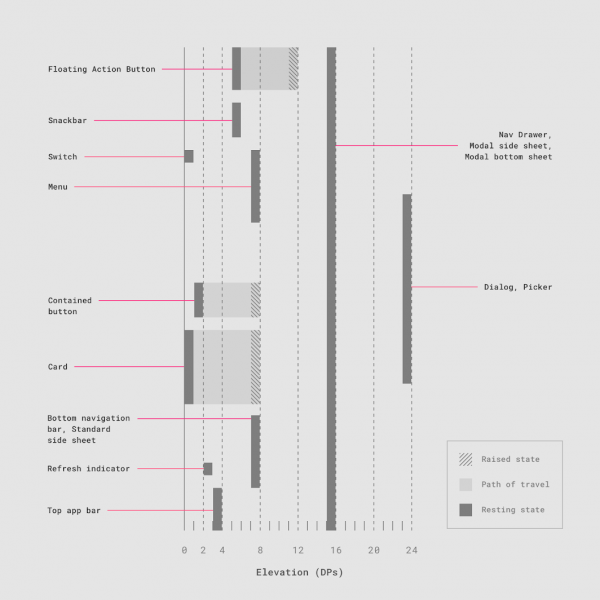
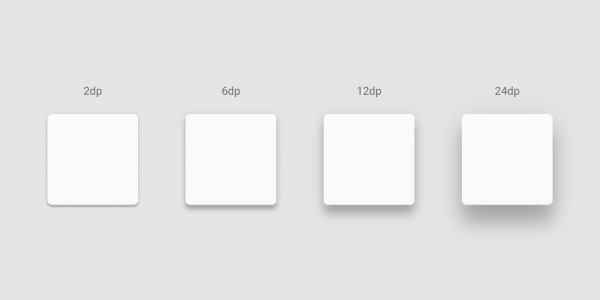
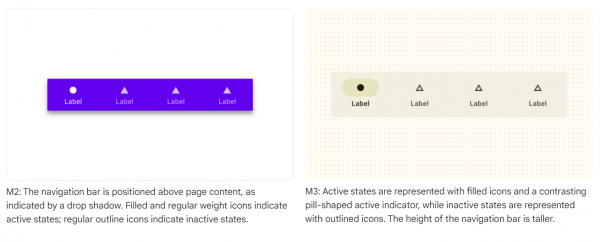
Для того? чтобы пользователь понимал, что объекты находятся друг над другом в Material Design первой и второй версии активно использовались тени. Чем выше объект — тем больше тень.

Такая система себя хорошо зарекомендовала, но в угоду минимализму, в Material You от теней решили по возможности избавиться. Опустили многие объекты на землю, или вовсе заменили тень на акцентный цвет кнопки. Но общий принцип остался тем же.


Такой подход со свободным перемещением элементов интерфейса в трехмерном пространстве дает невероятную гибкость в создании приложений. Каждый элемент может улететь, прилететь изменить форму цвет и даже функциональность. Всё это позволяет придумывать интересные механики и анимации. А также создавать всевозможные системы навигации.
iOS в этом плане куда проще. Всё что мы можем делать перелистывать карточки в одной плоскости, либо накладывать карточки друг на друга. И всё.
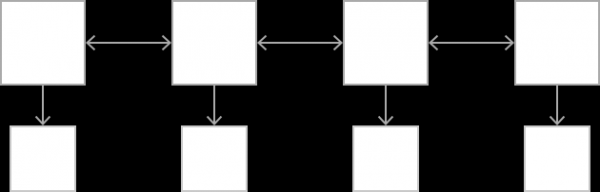
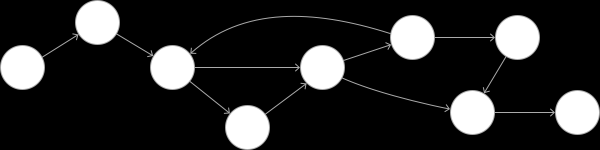
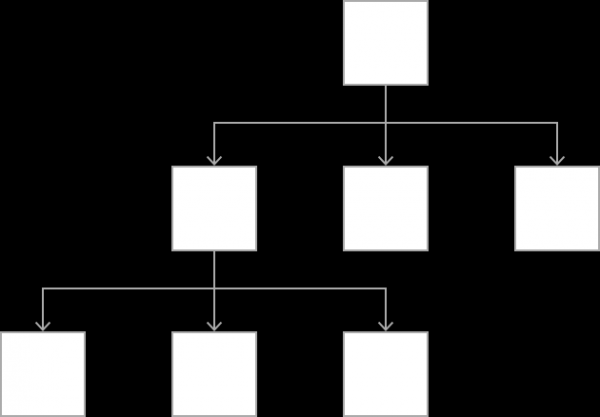
Итого получается всего три возможных варианта навигации:
- Плоская линейная
- Плоская нелинейная
- Иерархическая



И это против десятков, может даже сотен вариантов навигации, которые можно реализовать на Android штатными средствами системы. Чувствуете, да?
iOS — давайте все запретим, чтобы пользователь не запутался. Ведь если он запутается — он расстроится.
Android — давайте всё разрешим, чтобы пользователь из любой ситуации нашел выход. Ведь если он упрется в ограничения системы — он расстроится.
Компоненты
Разнообразие Android и минимализм iOS проявляется не только в системе навигации, но и компонентах системы.
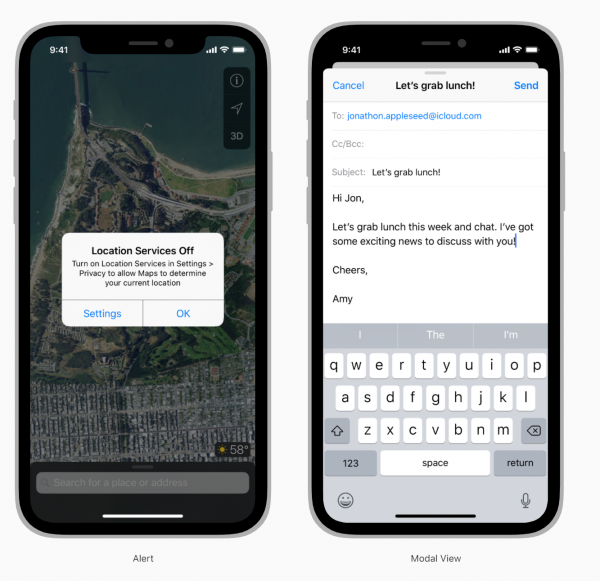
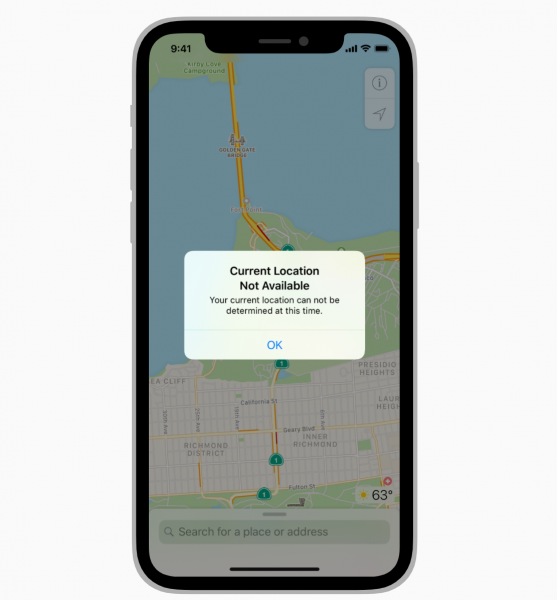
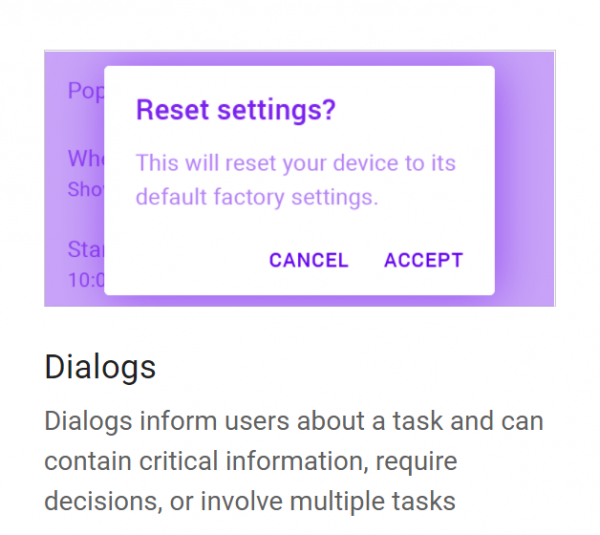
Например, в iOS есть всего один инструмент предупреждения пользователя — Alert. Это такое всплывающее окошко с сообщением и кнопками «ок», «отмена».

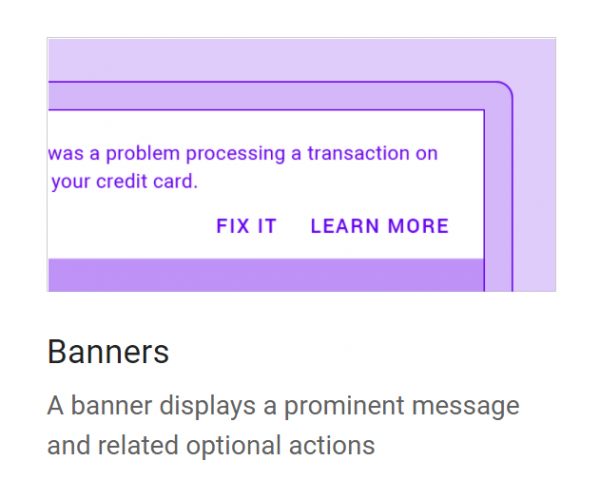
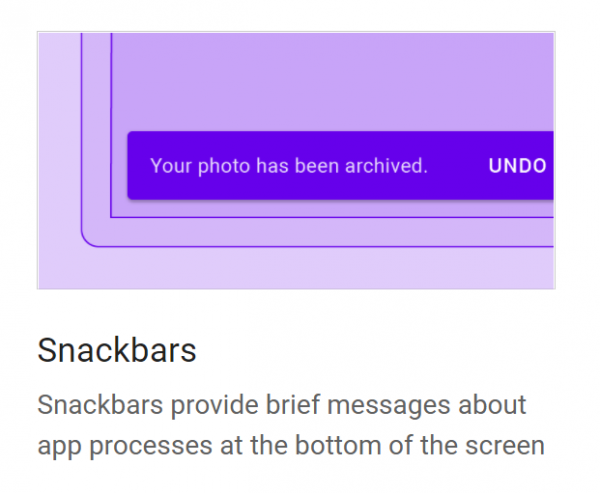
А Android есть Баннеры, Снекбары, Диалоги и функциональность у этих компонентов просто запредельная.



Например, диалог, который является аналогом алерта в iOS. Может быть, обычным, полноэкранным, с выпадающими списками, полями для заполнения. Да блин, поверх диалога можно вызвать другой диалог!
А еще в iOS просто нет добной половины компонентов, которые есть в Android, я насчитал по крайней мере девять штук. Мне нравится Backdrop.
- Navigation Drawer (бургер-меню)
- Backdrop (замена бургеру)
- Bottom App Bar
- Chips
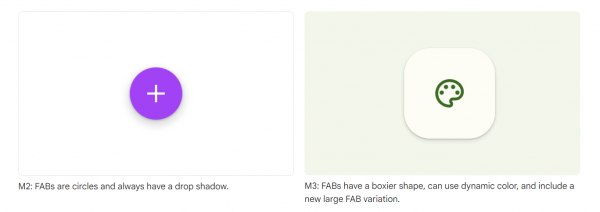
- FAB
- Bottom Navigation Drawer
- Side Sheet
- Expanding Bottom Sheet
- Standard Bottom Sheet
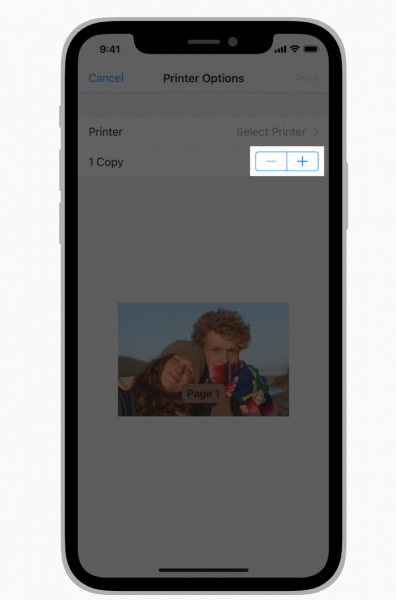
Безусловно некоторых вещей, что есть в iOS, нет в Android. Например, нет Степперов (Steppers), которые позволяют вводить мелкие значения.

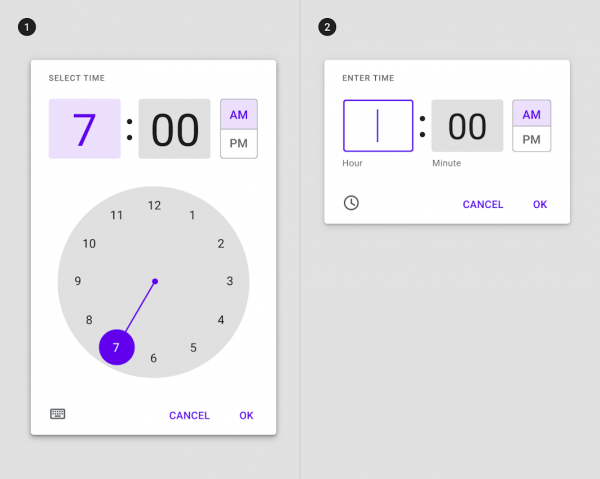
Или нет знаменитого барабана для выбора даты. Зато есть удобный таймпикер, в iOS такого нет.

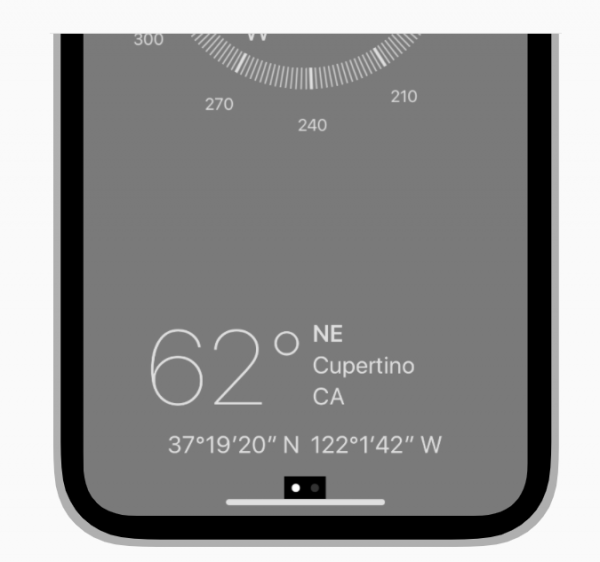
И то удивительно, что в Android нет нативного компонента “Точки”, которые показывают на какой странице мы находимся.

Но, тем не менее Android гораздо более разнообразный и с точки зрения компонентов и навигации в целом. Поэтому пользователи Android при переходе на iPhone часто ощущают нехватку выбора и отсутствие альтернативного варианта действий. А пользователи iPhone наоборот сходят с ума от обилия разных механик, без которых они, как бы, спокойно раньше жили.
Резиновый Android
Фух! От обилия механик засунутых в Android создаётся ощущение, что он резиновый, а ведь он на самом деле резиновый. Android изначально создавался как кроссплатформенна ОС с адаптивным интерфейсом, который может растягиваться на любой экран.
Чисто теоретически, можно написать одно приложение и оно будет хорошо выглядеть на любом экране, хоть на смартфоне, хоть на планшете или телевизоре. Так никто не делает, но возможность есть.
А вот в iOS даже возможности нет.
Потому что в двух системах используются разные единицы измерения.
В iOS — это пойнты — pt.
Point — это абсолютная единица измерения. У нее фиксированный размер, равный 1/72 дюйма. Кстати, это Apple позаимствовали из мира типографии.
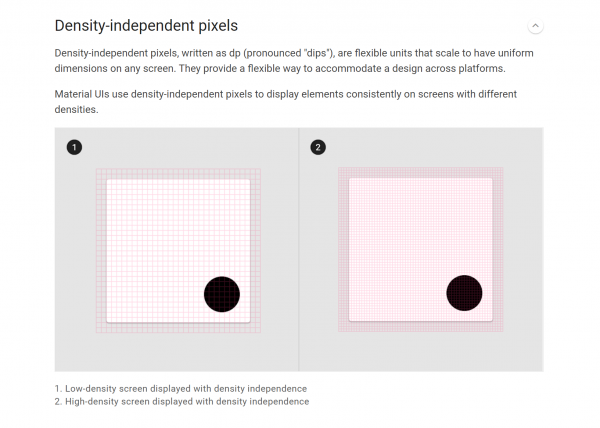
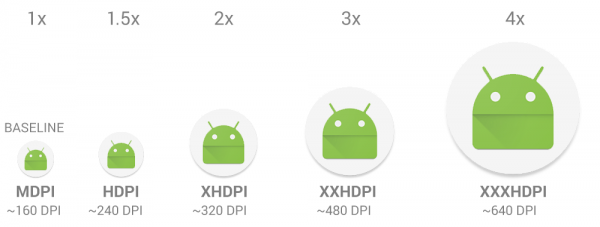
А в Android — это дипы — dp.
А вот дипы — это относительная единица, которая масштабируется в зависимости от плотности пикселей на экране. Собственно dip — это Density-independent pixel. Что по-русски, может звучать как «сильный и независимый пиксель, но одинокий». Я так перевёл.

Именно поэтому, если вы поменяете значение плотности пикселей в настройках разработчика на Android интерфейс может изменится до неузнаваемости. В Android так сделано, чтобы разработчики и дизайнеры не сошли с ума подготавливая верстку и графику под все возможные разрешения дисплеев.

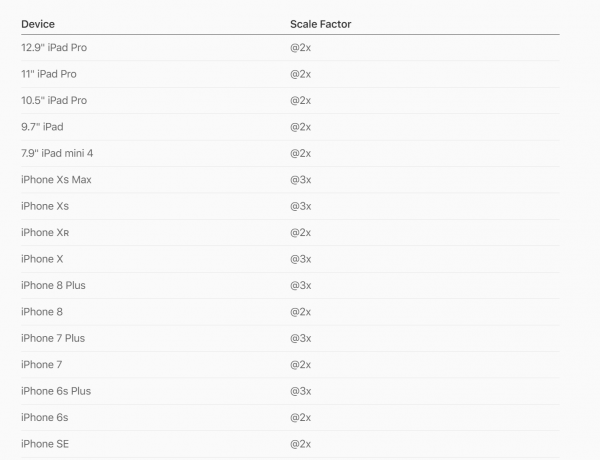
А вот в iOS такой проблемы, но не потому что у Apple мало устройств с разными разрешениями. А потому что, Apple вместо того, чтобы подгонять разрешение графики под разные дисплеи, подгоняют разрешения дисплеев под графику. Именно поэтому на всех iOS девайсов такие нестандартные разрешения. И это гениально. Смотрите!
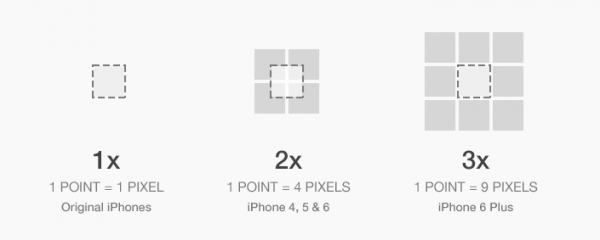
На первых iPhone 1 поинт равнялся одному пикселю. Графику надо было подготавливать в разрешении 1 к 1. На первых Retina-дисплеях, разрешение выросло в два раза и 1 поинт стал равняться 4 пикселям, а начиная с iPhone 6 Plus и дальше — это уже 9-ти пикселям.


Поэтому, несмотря на то,с момента появления первого iPhone было выпущено кучу iOS-девайсов, с разными разрешениями, по сути, графику под iOS надо подготавливать всего в двух вариантах: 2x и 3x. Гениально и просто!
Какая система лучше?

Чувствую было много информации, поэтому давайте подытожим. Итак, iOS и Android действительно очень разные, у них:
- Разная философия. Комфорт против разнообразия.
- Разная физика: Плоские карточки против многослойных экранов.
- Разные компоненты. Только самое нужное против разнообразия вариантов.
- Разные единицы измерения. Абсолютные пойнты против относительных дипов.
Но какой из этих двух миров лучше? На самом деле обе системы имеют свои плюсы и минусы.
Плюсы iOS. Строгие ограничения в iOS делают интерфейс единообразным, понятным, предсказуемым и, главное, действительно очень приятным в использовании.
Минусы iOS. Да, иногда ограничения абсурдны. Например, чтобы получить доступ к настройкам приложения, нужно заходить в настройки системы! Но с каждым обновлением таких моментов всё меньше и меньше.
Плюсы Android. Android, в свою очередь дает невероятную свободу и позволяет реализовать практически всё что хочешь. Ведь есть же ощущение, что на Android можно сделать всё что хочешь? Кто тебе запретит?
Минусы Android. Но такая анархия делает Android разношерстным, бешено фрагментированным и менее стабильным. Тем не менее, Android — это одна из самых продуманных операционных систем, которая действительно неплохо работает из коробки на чем угодно, хоть на смартфонах, хоть на телевизорах.
Post Views: 18